Comment ajouter une classe à un élément en utilisant JavaScript ?

L'attribut class peut être utilisé en CSS pour effectuer certaines tâches pour les éléments portant le nom de classe correspondant. Dans cet article, nous expliquons comment ajouter une classe à un élément à l'aide de JavaScript. Dans Javascript , il existe quelques approches pour ajouter une classe à un élément. Nous pouvons utiliser le .nom du cours la propriété ou le .ajouter() méthode pour ajouter un nom de classe à l’élément particulier.
Voyons maintenant les approches pour ajouter une classe à un élément.
Utilisation de la propriété .className
Le .nom du cours La propriété définit le nom de classe d'un élément. Cette propriété peut être utilisée pour renvoyer la valeur de l'attribut de classe d'un élément. Nous pouvons utiliser cette propriété pour ajouter une classe à un élément HTML sans remplacer sa classe existante.
Pour ajouter plusieurs classes, nous devons séparer leur nom par un espace tel que 'classe1 classe2' .
Si une classe est déjà déclarée pour un élément et que nous devons ajouter un nouveau nom de classe au même élément, elle doit alors être déclarée en insérant un espace avant d'écrire le nouveau nom de classe, sinon elle écrasera le nom de classe existant. On peut l'écrire ainsi :
document.getElementById('div1').className = ' newClass';
Dans le code ci-dessus, nous avons inséré un espace avant nouvelleClasse .
Syntaxe
La syntaxe couramment utilisée de cette propriété pour définir ou renvoyer le nom de la classe est donnée ci-dessous.
Pour définir le nom de la classe
element.className = class
Pour renvoyer le nom de la classe
element.className
L'exemple d'utilisation du .nom du cours la propriété est donnée comme suit.
Exemple - Ajout du nom de la classe
Dans cet exemple, nous utilisons le .nom du cours propriété pour ajouter le 'pour' classe à l'élément de paragraphe ayant un identifiant 'p1' . Nous appliquons le CSS au paragraphe correspondant en utilisant le nom de la classe 'pour' .
Nous devons cliquer sur le donné Bouton HTML 'Ajouter une classe' pour voir l'effet.
add class name using JavaScript .para { font-size: 30px; background-color: yellow; color: blue; border: 2px dotted red; } <p id="p1"> Welcome to the javaTpoint.com </p> <p> Click the following button to see the effect. </p> Add Class function fun() { var a = document.getElementById('p1'); a.classList.add('para'); } Testez-le maintenant Sortir

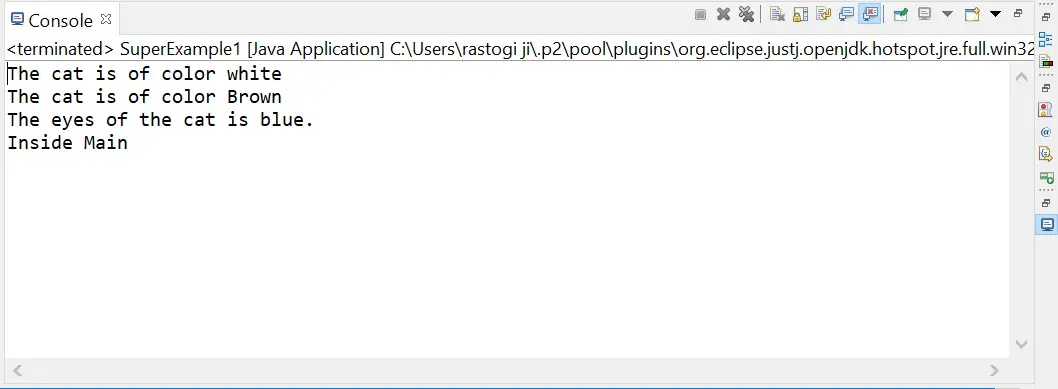
Après avoir cliqué sur le bouton donné, la sortie sera -